Afin d’appréhender concrètement, les gains sur l’environnement (gr. Equiv. CO2, eau) mais aussi l’accroissement des performances (temps d’accès d’une page, …), nous avons mis en place un test comparatif. La méthodologie d’étude est simple, et consiste à développer 2 sites au contenu et fonctionnalités identiques en utilisant 2 méthodes de travail différente : le 1er site « standard » développé sous Wordpress 4.4.2 sans optimisation, et le 2ème site éco-conçu avec un générateur de site statique (sous NodeJS) (hébergement inchangé). A l’issue de la mise en ligne nous avons procédé aux mesures d’impact et de performances en utilisant 2 outils d’évaluation (GTmetrix et Ecoindex).

| Impact environnemental | Développement standard | Éco-conception | Gain |
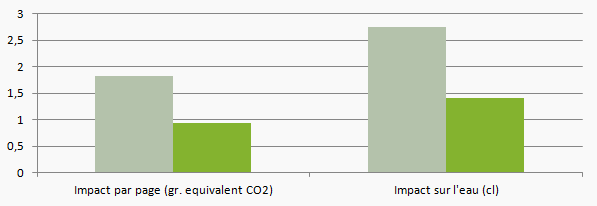
| Impact par page (gr. équivalent CO2) | 1.83 | 0.94 | 49% |
| Impact sur l'eau (cl) | 2.74 | 1.41 | 49% |

| Performances structurelles | Développement standard | Éco-conception | Gain |
| Temps moyen(sec.) de chargement d'une page (4) | 3.6 | 1.9 | 47% |
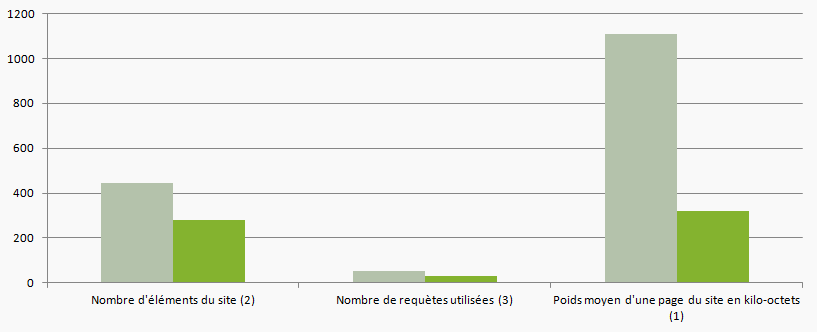
| Nombre d'éléments du site (2) | 443 | 279 | 37% |
| Nombre de requètes utilisées (3) | 54 | 29 | 46% |
| Poids moyen d'une page du site en kilo-octets (1) | 1107 | 320 | 71% |

| Informations conceptuelles | Développement standard | Éco-conception | Gain |
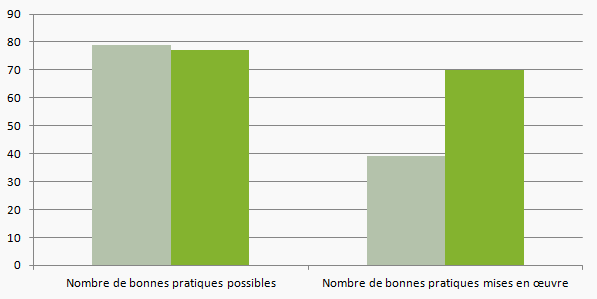
| Nombre de bonnes pratiques possibles | 79 | 77 | |
| Nombre de bonnes pratiques mises en oeuvre | 39 | 70 | 44% |
| Taux de mise en oeuvre | 49% | 91% |
| Site WordPress | Application utilisée |
| URL du site : | http://dirty.frugal-it.green |
| Mesures environnementales : | http://www.ecoindex.fr/resultats/?id=3893 |
| Mesures de performance : | https://gtmetrix.com/reports/dirty.frugal-it.green/LAgN9xkV |
| Site Éco-conçu | Application utilisée |
| URL du site : | http://eco.frugal-it.green |
| Mesures environnementales : | http://www.ecoindex.fr/resultats/?id=3892 |
| Mesures de performance : | https://gtmetrix.com/reports/eco.frugal-it.green/aM3gYydQ |
(1) Poids total de la page (Mo)
Le poids de la page témoigne de la quantité d’octets à stocker et traiter côté serveur, à transporter sur le réseau, puis à traiter à nouveau côté internaute pour afficher la page. Plus ce poids est important pour un même service rendu et plus il témoigne de la présence de « gras numérique ». Chaque octet inutile (qui constitue le gras numérique) implique la fabrication - inutile mais impactante pour l’environnement - de ressources informatiques (mémoire vive, serveurs, etc.). Chaque ressource superflue implique à son tour une consommation excessive d’énergie.
(2) Nombre d’éléments (Taille du DOM)
C’est l’indicateur le plus important en matière d’écoconception. Le Document Object Model est l’arbre objet qui permet de construire la page en mémoire vive navigateur et de manipuler chaque élément (bouton, champ de saisie, etc.). Plus le DOM comprend d’éléments et plus la page nécessitera de puissance informatique pour être affichée. Plus le nombre de traitements javascript sur ces éléments sera important et plus cela consommera de mémoire vive et de cycles processeur. Au point que certaines pages ne peuvent pas être affichées sur de vieux smartphones et PC pas assez puissants. On cherche à ce que le nombre d’éléments soit le plus petit possible (et que ces éléments ne soient pas manipulés en Javascript) afin de ne pas accélérer l’obsolescence du terminal.
(3) Nombre de requêtes http
Le nombre de requêtes HTTP est un indicateur intéressant pour identifier si on surcharge inutilement, ou pas, les serveurs. Une requête HTTP est une demande faite par le navigateur au serveur. Pour chaque demande du navigateur, le serveur va effectuer un traitement et transmettre des données au navigateur. Pour une page, plus le nombre de requêtes est important et plus on sollicite inutilement les serveurs, engendrant à terme un nombre excessif de serveurs pour pallier à cette mauvaise conception. Globalement, compte tenu de la bande passante actuelle, il faut chercher à minimiser le nombre de requêtes.
(4) Temps de chargement complet (secondes)
Cet indicateur est plus qualitatif. Il nous donne une idée du service rendu à l’utilisateur et de sa contribution à générer du plaisir à utiliser l’application (car rapide et fluide) ou, au contraire, de la frustration (car le site est trop lent). Cet indicateur conforte l’analyse générale et notamment la contribution d’un faible nombre d’éléments du DOM à améliorer l’expérience utilisateur, même sur des configurations d’entrée de gamme.
Source : Logomotion.fr pour Frugal-IT.green © Janvier 2016 - Avec le soutien et la collaboration de GreenIT.fr et Nxtweb.fr